
使いやすいアプリデザインのポイント
村瀬 俊昭
DX推進「誰でもできるアプリ開発」のコラムでPowerAppsについて紹介しました。ローコードツールを使えば簡単にアプリ開発ができるのですがアプリは見た目と使いやすさが非常に重要になってきます。本コラムでは「見やすく・使いやすい」(ユーザビリティの高い)アプリをデザインする上でいくつかポイントがありますのでご紹介します。
■どちらが使いやすそう?
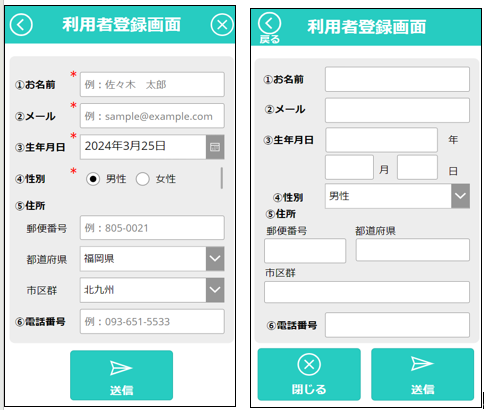
突然ですが下のアプリの画面どちらが使いやすそうに見えますか?

図1:サンプル1 図2:サンプル2
一見するとそこまでの違いはないように見えますが実際に使い比べてみると違いがわかります。では実際にどのような違いがあるか比べてみましょう。
■サンプル1、2の比較

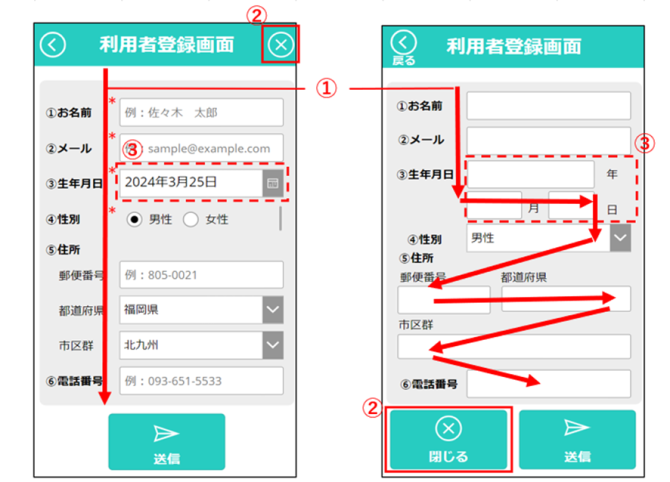
図3:サンプル1、サンプル2の比較
図3内の①~③について解説していきます。
ポイント1:入力の流れはシンプルに!(図3-①)
「お名前~電話番号」までの入力の流れでサンプル1の方では上から下に一直線で入力できるのに対し、サンプル2の方では上から下へ、右に、左へ、、、とアプリの画面上で右往左往に入力させてしまうような画面となっています。
サンプル1のように入力項目の位置をそろえることでシンプルな入力の流れに近づけることができます。シンプルに入力ができるようにデザインすることで使いやすいアプリとなります。
ポイント2:ボタンによる誤作動を防ごう!(図3-②)
サンプル2の下には「閉じる」「送信」ボタンが配置されており一見すると大きくてわかりやすいと感じますが、誤作動を引き起こす可能性があります。
「送信」ボタンと間違えて「閉じる」ボタンを押してしまう可能性があるからです。
サンプル1のようにアプリの下部には「送信」ボタンのみを配置し、右上に「閉じる」ボタンを配置といったデザインのほうが誤動作を防ぐことができます。
ポイント3:入力は簡素化させよう!(図3-③)
「生年月日」の入力項目を例として比べるとサンプル2のほうは「年」「月」「日」をそれぞれ入力((1タップ+フリック操作入力)×3回)する必要があるのに対して、サンプル1ではカレンダーで選択(2タップ)することが可能です。ユーザは入力に掛かる手間を好ましく思っていません。日付であればカレンダー、2択であればラジオボタンといったように入力させる情報の種類に合わせて入力部分を簡素化させることで入力に手間がかからないアプリとなります。
■まとめ
3点ほどサンプル1・サンプル2を比較しましたが、まだ複数改善できる点がありますので探してみていただけたらと思います。皆さんも本コラムで述べたポイントを参考にユーザビリティの高いアプリの開発を目指してください。
佐々木総研ではPowerAppsの研修、技術支援、アプリの受託開発も行っていますのでご気軽にご相談いただけたらと思います。
2024年3月26日
著者紹介
- DX推進支援部 ICT活用推進課
最新の投稿
- 2024年12月6日GPTsPowerAutomateDesktopのフローを作成してくれるGPTsをチューニングしてみた②
- 2024年8月27日ChatGPTPowerAutomateDesktopのフローを作成してくれるGPTsをチューニングしてみた①
- 2024年8月1日RPA会計システムへの預金通帳明細入力のDX事例
- 2024年4月12日DX推進使いやすいアプリデザインのポイント


